画像処理編
始める前の基礎知識

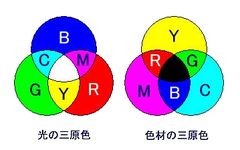
画像加工の基礎知識として、知っておくべきことを簡単に解説する。殆どの方はご存じとは思うが、ここで少し復習してみよう。右の図を見て小中学校の授業を思い出して頂きたい。
光の三原色と色の三原色
光の三原色は、RGBすなわちRed(赤)、Green(緑)、Blue(青)であり、混ぜると白色になる。PCの画面上ででは白だか光を当てた場合は無色と表現できるかも知れない。ただ実際には反対に色が無い場合は暗黒の世界(黒)で表現される。
色の三原色は、混ぜると黒色になることはご存じであろう。

色の三属性
さらに、色には三属性というものがある。つまり、3種類の要素が存在する。
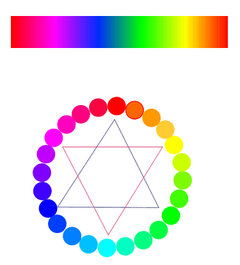
色相 右図のようにプリズム分光状のものを環にしたものは、色相環という。
彩度 色の鮮やかさの度合いを示すもので、彩度のある色(有彩色)には色がついているが、彩度が低くなるにつれ色が薄くなりしまいには白色(無彩色)になってしまう。
(下図参照)

白、灰色、黒白や灰色、黒のグレースケールは、明度のみで区別され、色相を含まず彩度が0である。このような色は無彩色と呼ばれる。さらに、もう一つある。
明度 その名の通り色の明るさの度合いを示し、明度が最も高いのが白、その逆で最も低いのが黒である。(下図参照)

このように、色は3つの要素で構成され表現されている。パソコンの世界では、一般に色相を赤(#ff0000):R、
緑(#00ff00):G、
青(#0000ff):B のように16進数で表現することが多い。
ちなみに白は(#ffffff)、黒は(#000000)となる。これをマトリックスで一覧にしたものをカラーチャート(又はテーブル)という。
パソコンなどの画面は、細かい画素(ドット又はピクセルと表現する)が集まってできている。例えば、ここに横1366×縦768画素の画面があるとしよう。最近では比較的一般的なサイズとも言えるが、これは1,670万画素で表現されている。PCではそれら1画素について、色相・彩度・明度それぞれ 0~255段階で表現すると、俗にいうフルカラーで再現できることになる。
参考までに、この横1366×縦768画面は、アスペクト比16:9といい、ハイビジョンも同じである。(フルカラーについて後で詳しく説明する。)アスペクト比とは、よく縦横比と言うことがあるが、正しくは「画面の幅と高さの数値比率」と覚えておこう。









