JTrim を使う (1) 準備
どんなソフトでもそうであるが、常時頻繁に使う可能性のあるものは使いやすく設定しておくことが基本である。
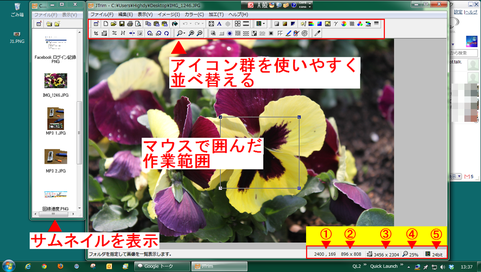
下の図は、highdy がいつも使う状態を示したもの。
- 左右を空けておく理由は、基礎編で既に説明した。 左を空けることにより、自分の保存確認ができる。
- 作業に使う画像は、原則的にデスクトップにコピーして準備。 それにより、誤操作があっても、オリジナルは確実に助かる。
- アイコン群を使いやすく並べて替えておく いつもよく使うアイコンを覚えてしまえば、作業は各段に早くなる。
- 沢山の画像を使う時は、サムネイルを活用する。通常は使わない。
- 作業画像自体を見やすい、作業しやすい大きさにする。 作業中はこまめに表示倍率を変更する。即ち、縮小・拡大により作業 の細かい内容がよく見えるようにする。
- 常に画面右下の位置関係・大きさに注意して作業する。
以上が効率的に素早く作業をするコツである。
また、右下の表示情報も活用しないと良い加工は行えない。そのための親切な情報である。
① マウスポインタの位置でx、y座標で示す。画面左上が(0,0)で
画面右下が元画像のサイズ(ピクセル表示)に等しい。
② 現在の作業範囲の大きさを示す。切り取りサイズはここをみて決定する。
③ 元画像(オリジナル)のサイズ(ピクセル表示)を示す。
④ 現在の表示倍率。ここをクリックするか、アイコングループの(+)、
(-)で変更する。
⑤ 現在の表示色数を示す。色数の計算は基礎編で習った通り。 例えば、24ビットならフルカラー表示を意味する。
もう一つ大切なことは、複数の画面を開いて操作する際に二つまでは良しとしても、三つ四つも画面を開く時はあちこち移動(下図は悪い例)するのではなく必ず最小化をすること。誤操作の元になるばかりか、うっかりデータを消失したり、保存ファイルが何処に保存されたか判らなくなるのが初心者や不慣れな方の典型的な行動である。(万が一、そのような状況に陥った時は、同じ動作をもう一度繰り返して、ファイル名を入力するところでストップ!その時のデフォルトのディレクトリを確認すれば、何処に保存されたかを瞬時に探すことができる。)
やっと、画像加工の基礎も学び JTrim を使う準備ができたので、次回からはいろいろな加工のポイントを学ぶ。